UIUXを独学で勉強したい人「UIUXを独学で勉強したいんだけど、何かいい方法は無いのかな?スクールにいくとお金がかかるしちょっと今は払えないなぁ。独学でやっている人って一体どんなことをしているんだろう?」
UIUXを独学で学びたい人もいますよね。
この記事を読むことによって、以下のことがわかるようになります。
この記事でわかること
- UIUXを独学で学ぶ方法
- スキル習得の初速をつけるならスクールもおすすめ
僕自身は、当初独学で勉強してきていましたけど、やっぱり後々を振り返ると、スキル習得までは時間がかかると思いましたね。
ただ、限られた分野に絞れば、独学も可能ですね。
今回は、『UIUXを独学で学ぶ方法【情報アーキテクチャに絞って学習する】』と題して、ご紹介していきたいと思います。
それでは、さっそくみていきましょう!
もくじ
UIUXを独学で学ぶ方法

UIUXを独学で学びたいという人向けに、今回はご紹介してまいります。
やり方としては、以下ですね。
UIUXの独学の方法
- UIUXの「情報アーキテクチャ」に限って本を読む
- Webサイトやアプリを毎日模写する
- 多くのサイトやアプリをたくさん見てメモをとる
UX全体での理解はできませんが、UIの「設計」面においては、この方法でもとても役にたちますね。
それでは、ひとつひとつみていきましょう。
UIUXの「情報アーキテクチャ」に限定して本を読む
UIUXの、「情報アーキテクチャ、情報設計」と言われている部分を中心に学習することは、まだ独学でも可能です。
やり方としては以下ですね。
情報アーキテクチャの学習方法
- 情報アーキテクチャやIAと言われる専門書籍をしっかりと読み込む
- Webデザインやアプリのデザインパターンの書籍で勉強する
- AppleやAndroidのUIデザインのリファレンスを読む
主には、設計に関する書籍を読まれたりすると良いですね。
これらはサイトやアプリのワイヤーフレームを作るときの基礎になってきます。
このような、専門的な書籍は割と本屋さんに行けば売られています。
以前にも、『Webディレクターがワイヤーフレームの知識を整理するおすすめ本』という記事でも関連する書籍を中心にご紹介しています。
ぜひ、参考にしてみてください。

Webサイトやアプリを毎日模写する
情報アーキテクチャのインプットをしつつ、有名なサイトやアプリの模写を毎日実践するとより理解は深まりますね。
例えば以下のような感じです。
Webサイト/アプリの模写の仕方
- 好きなサイトをピックアップする
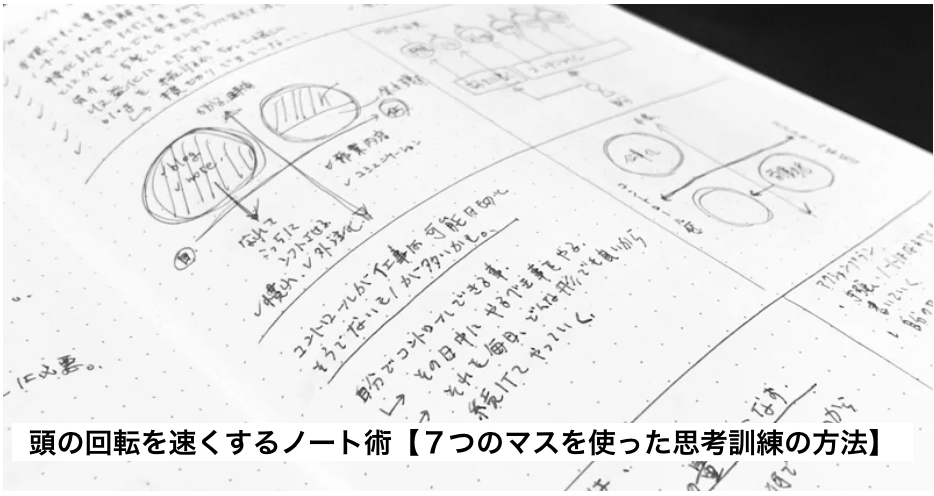
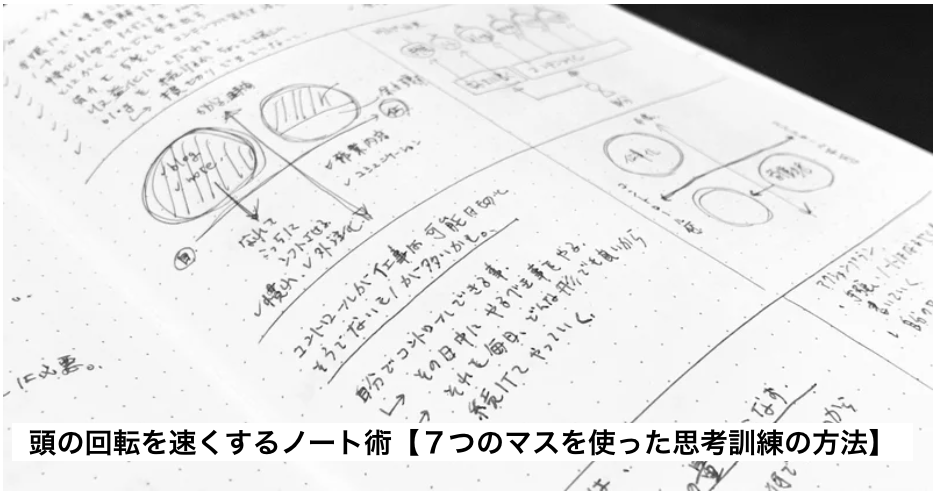
- トップページや主要なページをノートに模写する
- なぜそのような構成になっているか理由を考える
このやり方を毎日継続したり、100サイトくらいを模写してくると、パターンが理解できるようになります。
ただ、闇雲にいろんなサイトやアプリを模写しても良くないですね。
ある程度のジャンルやカテゴリ分けを自分なりにしてみて、それぞれの数をこなして行くと、パターン認識ができるようになります。
詳しいやり方は、『Webディレクターの勉強法を公開します【やりこむことが大事です】』という記事でも解説をしています。
こちらは読んでおいて、実践してみてください。

多くのサイトやアプリをたくさん見てメモをとる
気になるWebサイトやアプリがあったら、どんどん研究するつもりで、気づいたことをメモしていきましょう。
ポイントとしては、以下ですね。
メモの取り方
- なぜこのデザインが気になったのか?
- なぜこのサイトがいいと思ったのか?
- なぜこのアプリが使いやすいと思ったのか?
これらのメモは、箇条書きで全く構いません。
最低でも、3 〜4行くらいのメモに、残しておきましょう。
このように、「言語化」をしっかりすることが、自分自身に気づきを与えたり、良い悪いの判断が磨かれていきます。
このような積み重ねによって、どんどんインプットとアウトプットも効率的になりますね。
ちなみに、言語化することに関しては、以下の書籍も参考になりますので、ぜひ読んでみてください。
独学の課題はモチベーションとインプットの初速が遅い点

UIUXはそれでも専門的な領域です。
また、今回は「情報アーキテクチャ」に限定してのやり方をご紹介しました。
割と地味なトレーニングが続くことになるので、モチベーションを維持するのが大変ですね。
この点に関しては、ぜひご自身なりの工夫を凝らしてやってみてください。
例えば、模写したノートをInstagramなどに毎日投稿して行くと、モチベーションも上がるかもしれないですね。
海外のUIUXデザイナーとも繋がれたりもしますので、ぜひやってみてください。
『ワイヤーフレームの書き方の参考になるInstagramアカウント』という記事でもご紹介したりしていますので、よければ参考にしてみてください。

まとめ
いかがでしたでしょうか。
今回は、『UIUXを独学で学ぶ方法【情報アーキテクチャに絞って学習する】』と題してご紹介してまいりました。
まとめると、以下ですね。
UIUXの独学の方法
- UIUXの「情報アーキテクチャ」に限って本を読む
- Webサイトやアプリを毎日模写する
- 多くのサイトやアプリをたくさん見てメモをとる
- モチベーションを維持する工夫をする
ぜひ、参考にしてください。
それでは、今回はこの辺で。













 TechAcademy
TechAcademy 
 TECH::EXPERT
TECH::EXPERT 
 TechBoost
TechBoost