
Webディレクターとして成長したい人「Webディレクターの人がしている勉強方法ってどんなことがあるのかな?もっとWebディレクターとしてスキルを磨きたいんだけど。もっとデキるWebディレクターってどんなことを学んでいるんだろう?」
Webディレクターの人が普段どんなことを学んでいるのか気になりますよね。
この記事では、以下のことについて解説をしています。
Webディレクターの勉強法
- Webサイトのワイヤーフレーム模写
- デキるWebディレクターになる学習領域
僕自身もWebディレクターになりたての頃からずっと続けていた習慣ですね。
何本も立て続けにECサイトなどリニューアルした時はかなりこの勉強方法が役に立ちました。
ちなみに、それからそのサイトの売り上げは2倍になったものもありますね。
今回は僕がずっと行なっていた勉強方法について解説をしていきます。
それでは、さっそくみていきましょう!
Webディレクターの勉強法

Webディレクターがまずはじめに学ばないといけないのは、Webサイトの設計力です。
これはトレンドを掴んだり、売れるサイトの設計がどのようになっているか、自分の中に事例をたくさん作ると、応用が楽になります。
やり方は、以下ですね。
- 100サイトくらいピックアップする
- 毎日ひたすらワイヤーフレームの模写をする
- 1年くらいやり込む
以下で詳しくみていきましょう。
ベンチマークするサイトを100サイトピックアップ
ベンチマークするサイトをとりあえず100サイトくらいピックアップしましょう。
基本は、まず量から攻める感じです。
定評の高いWebサイトをピックアップして、リストを作ります。
最初は単に模写だけで終わるかもしれませんが、慣れてくると「パターン」がわかるようになります。
そうなんです。
わりとパターンは決まっているので、そこが見え始めたら、一段上に上がれてますよ。
以下のような感じで、100サイトピックアップしてみてください。
- コーポレートサイト系:20サイト
- 採用サイト系:20サイト
- ECサイト系:20サイト
- ランディングページ系:20ページ
- その他(好きなジャンル):20サイト
数は均等でなくても構わないです。
興味のある分野を厚くしたりしても良いですね。
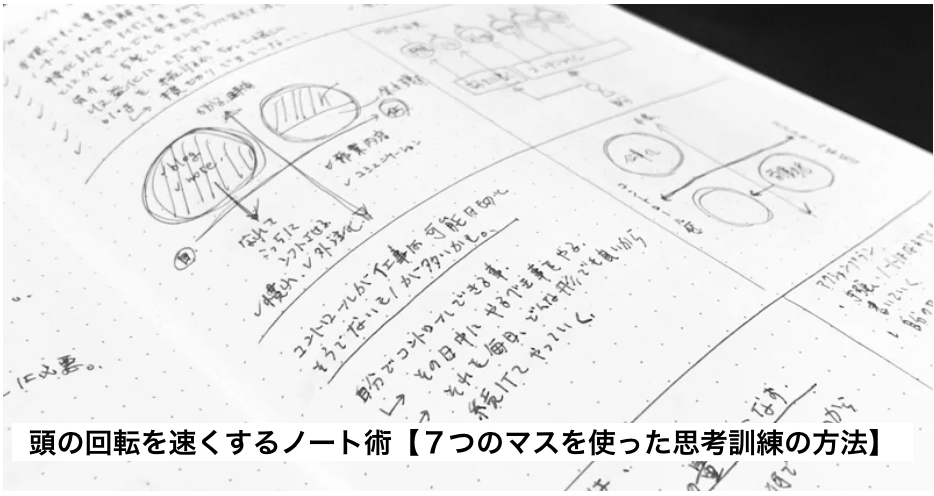
毎日ワイヤーフレームの模写をする
次に、ピックアップしたWebサイトを毎日ひたすら模写をしていきましょう。
模写はノートとペンで十分ですね。
それぞれのサイトの以下のページを模写すると良いですね。
- トップページ
- カテゴリートップページ
- 詳細ページ
- 問い合わせや購入などのフォームとなるページ
これを、PCサイトとスマホの両方を模写すると良いですね。
ポイントは、それぞれのページの1番の狙いなどを考えながら書き出してみることです。
これを毎日継続的にやり続けると、かなり設計力は高まります。
やり込むことがまず大事
なんでもそうですけど、まずはじめはやり込んでみることが大切です。
時間を割いて、早く100サイト模写すると自信にもなります。
Webサイトの設計については、以下の記事でも参考になる本を紹介していますので、ぜひ見てみて下さい。
関連記事:UIとUXのおすすめ本10選【基礎からしっかり自分で学べます】
デキるWebディレクターがさらに学んでいること
ワイヤーフレームの模写が1年くらいやったら、次はまた新しい分野にも挑戦してみましょう。
デキるWebディレクターさんが拡大する専門領域は以下ですね。
- プログラミングスキル
- Webマーケティングスキル
- UXデザインスキル
- ライティングスキル
こちらについては、『Webディレクターに必要なスキル【デキる人ほど身につけています】』という記事でもまとめてます。
次のステップを見据えたい人は、ぜひ読んでみてください。
まとめ
いかがでしたでしょうか?
今回は『Webディレクターの勉強法を公開します【やりこむことが大事です】』と題してご紹介してまいりました。
まとめると以下ですね。
- 100サイトくらいピックアップする
- 毎日ひたすらワイヤーフレームの模写をする
- 1年くらいやり込む
ぜひやってみてください。
それでは今回はこの辺で。












 TechAcademy
TechAcademy 
 TECH::EXPERT
TECH::EXPERT 
 TechBoost
TechBoost