ワイヤーフレームの書き方を学びたいWebディレクター「ワイヤーフレームって難しいな。みんなどうやって学んでるんだろう?何かおすすめの本ってあるのかな?」
Webディレクターにとってワイヤーフレームって腕の見せ所ですよね。
この記事を読むと、以下のことがわかるようになります。
ワイヤーフレームの書き方が学べるおすすめの本(ちょっと上級)
以前も、『7つのステップで出来るワイヤーフレームの作り方』という記事を書きました。
今回は、少しやり始めた人や、知識の整理をしたい人向けに、ご紹介してまいります。
それでは、さっそくみていきましょう!

もくじ
Webディレクターがワイヤーフレームの知識を整理するおすすめ本:厳選5冊
 Webディレクターがワイヤーフレームを描き始めて思うところは、優先順位の付け方や、情報の洗い出し、ユーザー目線だったりしますね。
Webディレクターがワイヤーフレームを描き始めて思うところは、優先順位の付け方や、情報の洗い出し、ユーザー目線だったりしますね。
ここでは、それらを体系立てて整理してくれいている良書をご紹介してまいります。
体系的に知識を身につけるためにも、ぜひ参考書として選んでみてください。
情報アーキテクチャ 第4版 見つけやすく理解しやすい情報設計
初学者でも、上級者でも見返して欲しい一冊ですね。
僕も前版を持っていますけど、結構ボロボロです。
ユーザーの目的と伝える側の目的を明確にし、それぞれの満たし方については基本を押さえている本です。
基本に立ち返るのには、一番使えるおすすめの本ですね。
情報アーキテクチャ 第4版 ―見つけやすく理解しやすい情報設計
デザイニング・インターフェース 第2版
Webサイトの目的に合わせた動きなどを学ぶのには、かなり参考にさせてもらった本ですね。
どんな動きをするとユーザビリティ(使い勝手)が上がるのかなど、事例が豊富に盛り込まれています。
実装方法を検討する際にも、参考になる一冊です。
デザイニング・インターフェース 第2版 ―パターンによる実践的インタラクションデザイン
デザイニング・ウェブナビゲーション 最適なユーザーエクスペリエンスの設計
Webサイトの設計は、「ナビゲーションの設計が9割」とも言えるくらい、ナビゲーションは大切です。
そんなナビゲーションに特化した、かなり貴重な本ですね。
少し古いですけど、押さえておかなければいけないので、ぜひ読んでみてください。
IAシンキング Web制作者・担当者のためのIA思考術
情報アーキテクチャの思考方法についてまとめてくれている本です。
こちらもかなり有名ですよね。
ケーススタディの形式で問題もあったりするので、やり直すと自分の成長の実感が持てるかもしれないですよ。
インタフェースデザインの心理学 ウェブやアプリに新たな視点をもたらす100の指針
心理学の視点からインターフェースデザインについて解説してくれている本です。
始めは少し難解な点もありましたが、経験を積むことで、徐々に解消されていきましたね。
クライアントへの説明などにもネタが豊富になりますので、コミュニケーションに置いてかなり役立った本です。
インタフェースデザインの心理学 ―ウェブやアプリに新たな視点をもたらす100の指針
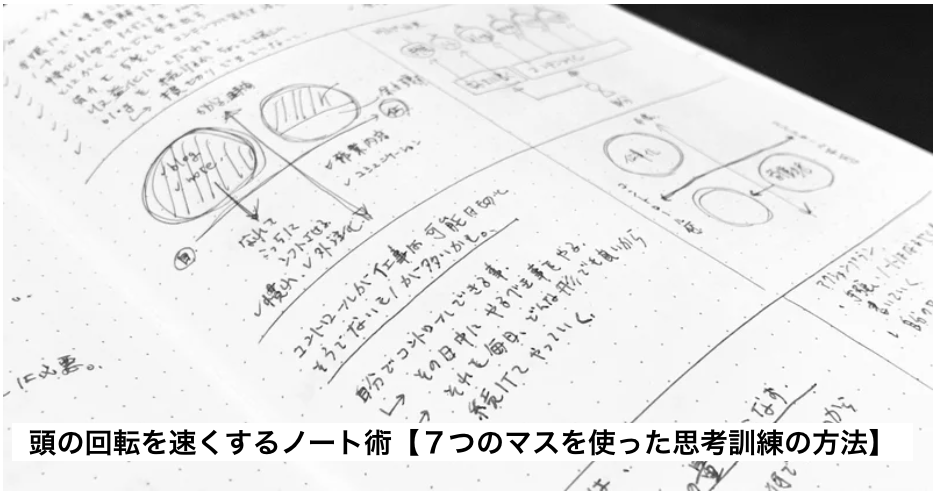
ワイヤーフレームの上達は日々のトレーニングから

Webディレクターがワイヤーフレームを上手く描けるようになるには、日々のトレーニングとしての勉強がとても大切ですね。
僕自身は、ノートを使って色んなサイトを模写することをおすすめしています。
この点については、以下のメリットがあります。
- Webサイト設計のパターンが体得できる
- Webサイトのトレンドが理解できる
- ノートがたまるとモチベーションアップにもなる
『Webディレクターの勉強法を公開します【やりこむことが大事です】』という記事でも、やり方を解説していますので、参考にしてみてください。

まとめ:ワイヤーフレームの次のステップ
いかがでしたでしょうか。
今回は、『Webディレクターがワイヤーフレームの知識を整理するおすすめ本』と題してご紹介して参りました。
ワイヤーフレームを極めながら、Webディレクターとして必要なスキルを磨くことも、ぜひ視野に入れておいてくださいね。
Webディレクターの必要なスキルについては、以下の記事でもご紹介しています。
よければ見ておいて下さい。
それでは、今回はこの辺で。


















 TechAcademy
TechAcademy 
 TECH::EXPERT
TECH::EXPERT 
 TechBoost
TechBoost