ワイヤーフレームの作り方を知りたい人「ワイヤーフレームってどういうふうに作ればいいんだろう?何か簡単な作り方ってあるのかな?人によってもやり方って違うだろうし。ワイヤーフレームってみんなどうやって作っているんだろう?」
皆さんはどのようにワイヤーフレームを制作していますか?
はじめの頃は、上記のように作り方に困る人もいますよね。
僕も、色々なサービスの立ち上げに少しづつですが関わるようになって、慣れないワイヤーフレームなどを描く機会が増えました。
今回は、そんな僕が行なっているワイヤーフレームの書き方の手順や、プロトタイピングの作り方についてご紹介をしていきたいと思います。
それでは、早速みていきましょう!
もくじ
ステップ①参考サイトをピックアップ
まずは、作りたいサービスの参考になるサイトやアプリをたくさん集めましょう。
最低3つはピックアップした方がいいですね。
そして、それらのサイトやアプリをしっかりと分析する事です。
例えば、以下のような感じです。
- このサービスのユーザーに対する価値は何か?
- メインのターゲットユーザーのペルソナはどんな人物か?
- なぜこのカテゴリの構造になっているのか?
- なぜこの配置を選択しているのか?
- このページで最もして欲しいアクションは何か?
疑問に思ったことと、それに対する仮説をしっかりと立てましょう。
これらをノートなどにまとめておくと良いですね。
実際に自分がワイヤーフレームを作る際に、これらの疑問と答えを持っておくことが、とても大切になります。
ステップ②参考サイトの画面遷移図やワイヤーフレームを書き出す

次に、参考にしたサイトの画面遷移図を手書きでも良いので書いてみましょう。
これは、不慣れな人へのトレーニングでもありますが、1つのサービスがどのような構造になっているのかを知ることが勉強にもなります。
いくつかのサイトでやってみると、共通する画面や機能というのがわかってきますよ。
次に、そのサービスの画面を、ワイヤーフレームとして模写をしましょう。
WEBサービスの場合は、まずメインとなるページやトップページなどを模写していきましょう。
次に、カテゴーとなるページや、詳細ページの模写をしましょう。
複数のサイトでこれをやることによって、機能やコンテンツなどの参考になります。
自分がこれから作るサイトに入れたいコンテンツや機能のアイディアも、ここで出てくるかと思います。
各参考サービスのコンテンツリストや機能リストもメモしておくと、次のステップで活かせるでしょう。
ステップ③ページリストを洗い出す
次に、いよいよ自分のたずさわるサービスについて考えていきましょう。
まずは、どんなページが必要になるのかを洗い出すページリストの作成ですね。
ステップ①とステップ②でやったことが参考になると思います。
それらを見直してみながら、自分のサービスで必要なページを洗い出していきましょう。
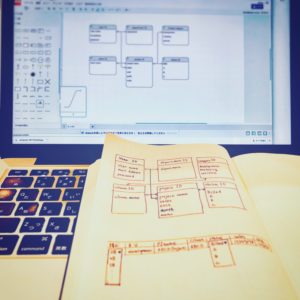
そして、それらを画面遷移図のようにつなぎ合わせて、全体の構造を作っていきます。
この、構造化をする作業で抜けていたページなども出てくると思いますから、しっかりと網羅できるように抽出していってください。

(↑こんな感じですかね)
ステップ④ページ毎のコンテンツリストを洗い出す
各ページをどんなコンテンツにするか、また、ページ内にどんな情報を置くかを洗い出しましょう。
そのページでユーザーに対してどのような情報を届けて、ユーザーにどんなことをして欲しいのかを考えます。
ユーザーに対して、このサービスで達成して欲しい事が明確にして下さいね。
この点が明確でないとワイヤーフレームを作っている最中でも、目的がぶれていってしまう事がありますから。
何事も、目的の明確化をしておく事が、ワイヤーフレームの作り方のポイントになってきますので、ここはしっかりと取り組んでみて下さい。
ステップ⑤情報の優先順位を決める
コンテンツのリストが出たら、そのコンテンツ情報の優先順位を付けていきましょう。
一番大切な情報が何か。
その次に大切な情報が何か。
これらに優先順位を付けていくことで、次のステップのレイアウトに進みやすくなります。
優先順位って、なかなか付けづらいと感じるかも知れません。
その際は、ステップ④でやったユーザーのニーズに対して、何を達成して欲しいかを思い出して下さい。
ユーザーに行動して欲しい情報を載せるのがワイヤーフレームの作り方のキモになってきますので、ステップ④と⑤を確認しながら進めると良いですよ。
ステップ⑥優先順位をベースにコンテンツのレイアウトを考えながら配置する
優先順位が決まったら、その優先順位を実現させるレイアウトを考えます。
コンテンツの配置など、参考にしたサイトなどを見ながらレイアウトを固めていきます。
ここではじめて自分自身が関わるサイトのワイヤーフレームを描く作業に入ります。
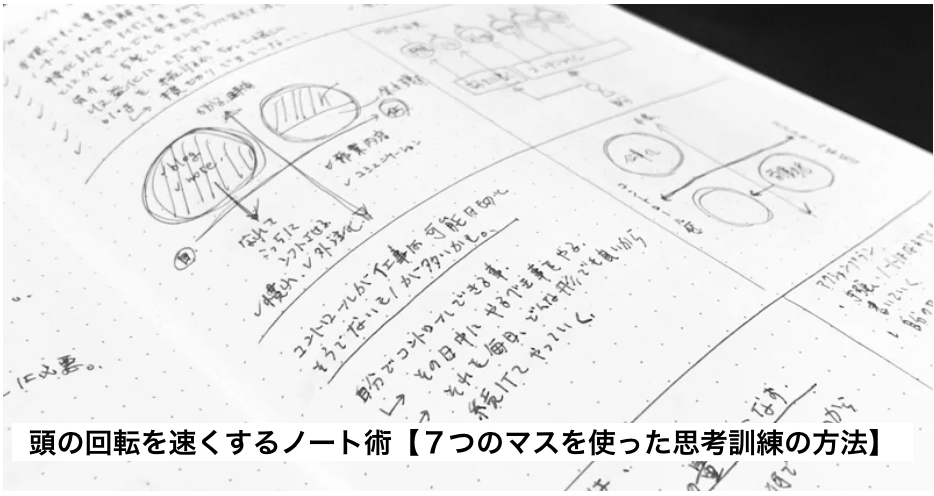
個人的なオススメは、ノートや紙などでドラフトのワイヤーフレームを描き続けることです。
色んなレイアウトが試せるでしょうし、見直しや描き直しなども繰り返し出来るので、僕は最初のアウトプットのツールとしては紙に描くことを推奨する派です。
(あと、ノートとかにまとまっていると、後で見返したときに少しクリエイティブな感じが思い出せるので。)
時間が許す限り、ドラフトのワイヤーフレームから詳細なワイヤーフレームを繰り返し描くことで、画面設計のコンセプトも頭の中にインプットされるでしょう。
この、ノートを使ってワイヤーフレームを描くという作業も、結果的には効率よく進められるようになるので、作り方のヒントとして、覚えておいて下さい。
ステップ⑦プロトタイピングツールで清書
紙で描いたワイヤーフレームをベースに、今度はプロトタイピングツールで清書をしていきます。
最近ですと、AdobeXDというツールや、inVisionがよく使われているようですね。
僕の場合は、AdobeXDをよく使っています。
マネジャーや部長クラスの人にサービスの設計を報告する際に、スマートフォンでプロトタイピングツールを表示させて、実際に使ってもらってフィードバックをもらうという事をよくしています。
「なぜ?」を実際に資料や口頭で説明をするよりも、実際にプロトタイピングツールで使ってもらう方が意思決定が早いんです。

プロトタイピングツールでのワイヤーフレームの作り方を身につけておくと、意思決定においては非常に役立ちます。
修正してすぐに確認もしやすくなりますので、ぜひ挑戦してみてもらえるといいと思います。
まとめ
いかがでしたでしょうか。
今回は、「7つのステップで出来るワイヤーフレームの作り方」と題しまして、ご紹介してまいりました。
実際に自分のサービスのワイヤーフレームを描くことよりも、その前の工程や、日頃からの他サービスの分析といった事をしていると、もっとUIに対する観点が持てるようになります。
ぜひ、ワイヤーフレームの作り方の参考にしていただければと思います。
また、UXデザインが出来るようになる簡単なトレーニング方法【参考あり】という記事では日頃からのUXデザイン力を高める方法をまとめています。
こちらも参考になれば嬉しいです。

それでは、今日はこの辺で。












 TechAcademy
TechAcademy 
 TECH::EXPERT
TECH::EXPERT 
 TechBoost
TechBoost